http://make.bcde.jp/raspberry-pi/%E3%82%BB%E3%83%B3%E3%82%B5%E3%81%AE%E8%A8%98%E9%8C%B2%E3%82%92%E3%82%B0%E3%83%A9%E3%83%95%E5%8C%96/
「センサの記録をグラフ化 」
なんだけど、まだセンサないので、SQLのデータをグラフ化できるか?試そう。
1.データベースを準備する
はできているのでOK。
CREATE DATABASE logging CHARACTER SET utf8;
mysql> CREATE TABLE temperature (
??date datetime NOT NULL,
??value float(8, 4) NOT NULL
);
だけど。独自DB作ったので。
2.気温を計り、データをデータベースに格納する
これもOK。今はダミーデータを一時間気に入れている。
それをまずはグラフ化。
3.決まった時間に気温を記録
これもcronを作っているのでOK。
4.グラフを表示するプログラム
さあ、ここから!。
データベースから気温を取り出す方法は、PythonでMySQLを操作するを参考にします。(これはOK、とばし。)
html生成のためには、テンプレートからファイル生成を参考(http://make.bcde.jp/python/テンプレートからファイル生成/)にし、テンプレートエンジンを使います。
Pythonでテンプレートからファイルを生成します。
ここでは、サンプルプログラムとともに簡単な使い方を解説します。
テンプレートからファイルを生成することで、HTMLファイルのひな形にテキストを流し込み、動的にWebメージを作成することができます。
テンプレートからファイルを生成するライブラリをテンプレートエンジンといい、ここではjinja2というテンプレートエンジンを使用します。
4(1)テンプレートからファイル生成
Pythonでテンプレートからファイルを生成します。
ここでは、サンプルプログラムとともに簡単な使い方を解説します。
テンプレートからファイルを生成することで、HTMLファイルのひな形にテキストを流し込み、動的にWebメージを作成することができます。
テンプレートからファイルを生成するライブラリをテンプレートエンジンといい、ここではjinja2というテンプレートエンジンを使用します。
4(2)
jinja2のインストール
jinja2のインストールには、pipを使用します。
以下のコマンドを実行するだけです。
ID:sakuravps Pass:A*****6で入ってrootになってから実行
$ sudo pip install jinja2
だけど、、、このコマンドがうまく行かない。。。PIPがインストールされていない、、、、と。
で。。
http://qiita.com/who_you_me/items/831d62f396e6d66dda66
を参考に。
曰く、、Pythonでパッケージ管理といえばpipですね。
pipを入れようとしたら、以前なら「setuptools or distribute をインストール→easy_install pipを叩く」という手順でしたが、いつの間にかセットアップが楽になってました。
らしい。。。で。
# curl -kL https://bootstrap.pypa.io/get-pip.py | python
# curl -kL https://raw.github.com/pypa/pip/master/contrib/get-pip.py | python pip install virtualenv virtualenvwrapper
うーーーん。アラーム出ているみたいだけど。Successgfullyとあるので、まあ続けてみるか。
(図1)
では、
# pip install jinja2
(図2)
うーーーん。またなんかアラームだらけだけど。。。まあ続けてみるか。。
4(3)GoogleAPIプログラム
ここでは気温グラフ表示に、Google Chart APIを使用します。Web上のAPIを使えば、グラフ表示は簡単に行うことができます。サンプルを元に、以下のようなグラフ表示用のhtmlテンプレートを使用します。
ちなみにpythonがつかえるか?確認が必要。
https://mag.osdn.jp/08/06/06/0149247
# python -V
(図3)
OKみたいね。各自の利用するWebサーバの設定にてCGIスクリプティングが実行可能となっているかを確認する。
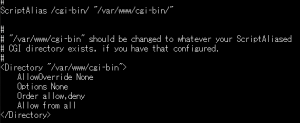
次のステップとして/etc/httpd/conf/httpd.confを開き、サーバスクリプトの格納ディレクトリを指定している「#ScriptAlias: This controls which directories contain server scripts.」で始まるテキストブロックを特定し、次のような設定が施されているかを確認する。
、、、、と。。。
では。
(図4)
OKみたいね。
では、「4.グラフを表示するプログラム」にもどって、、
あらかじめ、グラフ表示を行うためのhtmlテンプレートを用意して、そこに先ほど取得した気温データを流しこみます。、、と。
下記をマネてhtmlを作成。
http://160.16.50.187/20161211_graph_temp1.html
/var/www/html
に配置して、
なんか表示するか?
<html>
<head>
<title>Temperature Chart</title>
<meta http-equiv=”content-type” content=”text/html; charset=utf-8″ />
<script type=”text/javascript” src=”https://www.google.com/jsapi”></script>
<script type=”text/javascript”>
google.load(“visualization”, “1”, {packages:[“corechart”]});
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
[‘Date’, ‘Temp’],
{% for record in temp_list %}
[‘{{record.date}}’,? {{record.temp}}],
{% endfor %}
]);
// グラフのオプションを設定
var options = {
title: ‘{{title}}’
};
var chart = new google.visualization.LineChart(document.getElementById(‘chart_div’));
chart.draw(data, options);
}
</script>
</head>
<body>
“なんか表示されない?2016/12/11”
<div id=”chart_div” style=”width: 80%; height: 400px;”></div>
</body>
</html>
http://160.16.50.187/ras_gra/20161211_graph_temp1.html
にアクセス
“なんか表示されない?2016/12/11”
だけ表示OK!!
*********
テンプレートを用意したあとは、データを流し込みます。
気温データをテンプレートに反映するプログラムは以下のように作成します。。。と。
#!/usr/bin/pythonCGI
# -*- coding: utf-8 -*-
from jinja2 import Environment, FileSystemLoader
import MySQLdb
import datetime
def mychart(environ, start_response):
env = Environment(loader=FileSystemLoader(‘./’, encoding=’utf8′))
tpl = env.get_template(‘template.html’)
#テンプレートへ挿入するデータの作成
title = u”Tmperature Chart”
temp_list = []
connector = MySQLdb.connect(host=”localhost”, db=”logging”, user=”user”, passwd=”passwd”, charset=”utf8″)
cursor = connector.cursor()
#sql = “select * from temperature”
sql = “select * from logging.temperature where DATE_ADD(date, INTERVAL 24 HOUR) > NOW()”
cursor.execute(sql)
records = cursor.fetchall()
for record in records:
temp_list.append({‘date’:record[0].strftime(“%Y-%m-%d %H:%M”), ‘temp’:record[1]})
cursor.close()
connector.close()
#テンプレートへ挿入するデータの作成
title = u”Tmperature Chart”
#テンプレートへの挿入
html = tpl.render({‘title’:title, ‘temp_list’:temp_list})
start_response(‘200 OK’, [(‘Content-Type’, ‘text/html’)])
return [html.encode(‘utf-8’)]
if __name__ == ‘__main__’:
from flup.server.fcgi import WSGIServer
WSGIServer(mychart).run()
************(俺様用に書き直し・・)
#!/usr/bin/pythonCGI
# -*- coding: utf-8 -*-
from jinja2 import Environment, FileSystemLoader
import MySQLdb
import datetime
def mychart(environ, start_response):
env = Environment(loader=FileSystemLoader(‘./’, encoding=’utf8′))
tpl = env.get_template(‘template.html’)
#テンプレートへ挿入するデータの作成
title = u”Tmperature Chart”
temp_list = []
connector = MySQLdb.connect(host=”tk2-201-10183.vs.sakura.ne.jp”, db=”20161129_sensor”, user=”raspai”, passwd=”Aa123456″, charset=”utf8″)
cursor = connector.cursor()
#sql = “select * from temperature”
sql = “select * from logging.temperature where DATE_ADD(date, INTERVAL 24 HOUR) > NOW()”
cursor.execute(sql)
records = cursor.fetchall()
for record in records:
temp_list.append({‘date’:record[1].strftime(“%Y-%m-%d %H:%M”), ‘temp’:record[3]})
cursor.close()
connector.close()
#テンプレートへ挿入するデータの作成
title = u”Tmperature Chart”
#テンプレートへの挿入
html = tpl.render({‘title’:title, ‘temp_list’:temp_list})
start_response(‘200 OK’, [(‘Content-Type’, ‘text/html’)])
return [html.encode(‘utf-8’)]
if __name__ == ‘__main__’:
from flup.server.fcgi import WSGIServer
WSGIServer(mychart).run()
****
これを、
/var/www/html/ras_gra
に作成、ついでにここへ上記htmlも同棲させる。
***************************************************************************************
うーーん、やはりきちんと学んだほうが良いかも。
新たに下記を参考に
http://yohshiy.blog.fc2.com/blog-entry-195.html#gct_line_chart
http://qiita.com/bami3/items/abce7ae683d1979e7e81
こちらで試す。。。
■データの準備
サンプルで超テキトーにデータつくります。と。
同じように2本グラフ引くためにValuesを2つ用意。
<?php
error_reporting(E_ALL);
$datas=array();
for($utime=strtotime(‘-1 year’); $utime<time(); $utime=strtotime(‘+1 month’,$utime))
$datas[date(‘Y/m’,$utime)]=array(rand(0,1000),rand(0,1000));
?>
■HTML準備
<html>
<head>
<script type=”text/javascript” src=”//www.google.com/jsapi”></script>
</head>
<body>
<div style=”margin:20px 10px; padding:0; width:800px; height:350px;” id=”graphField”>Now Loading …</div>
<script type=”text/javascript”>
// ここに後述のJSコードをいれてね
</script>
</body>
</html>
■JavaScriptを書く
// この辺おまじない
google.load(‘visualization’, ‘1.0’, {‘packages’:[‘corechart’]});
google.setOnLoadCallback(function(){
// この辺データ
var data = google.visualization.arrayToDataTable([
// 横軸 , 値1, 値2
[‘Month’, ‘Value1’, ‘Value2’],
<?php foreach($datas as $ym=>$values): ?>
[‘<?php echo $ym ?>’, <?php echo $values[0] ?>, <?php echo $values[1] ?>],
<?php endforeach ?>
]);
// この辺グラフの描画オプション
var options = {
title: ‘Graph Sample’,
chartArea: {‘width’:’70%’, ‘height’:’65%’, ‘left’:65 },
hAxis: { title:’Year/Month’, titleTextStyle:{italic:false} },
vAxis: { title:’Random Values’, titleTextStyle:{italic:false} },
crosshair: { trigger: ‘both’ }
};
// この辺おまじない
var chart = new google.visualization.LineChart(document.getElementById(‘graphField’));
chart.draw(data, options);
});
■データの辺り
***********************************ダミーデータでダミhtmlを作ってみる。
\\\\\\\\\\\\\\\\\\\\>>>ファイル名:20161211_gra_tmp2.html
<?php
error_reporting(E_ALL);
$datas=array();
for($utime=strtotime(‘-1 year’); $utime<time(); $utime=strtotime(‘+1 month’,$utime))
$datas[date(‘Y/m’,$utime)]=array(rand(0,1000),rand(0,1000));
?>
<html>
<head>
<script type=”text/javascript” src=”//www.google.com/jsapi”></script>
</head>
<body>
<div style=”margin:20px 10px; padding:0; width:800px; height:350px;” id=”graphField”>Now Loading …</div>
<script type=”text/javascript”>
// ここに後述のJSコードをいれてね
// この辺おまじない
google.load(‘visualization’, ‘1.0’, {‘packages’:[‘corechart’]});
google.setOnLoadCallback(function(){
// この辺データ
var data = google.visualization.arrayToDataTable([
[‘Month’, ‘Value1’, ‘Value2’],
************今は、下記のデータを書いて表示だけ。
[‘2013/11’,100,444],
[‘2013/12’,400,512],
[‘2014/10’,931,123],
[‘2014/10’,200,400],
[‘2014/10’,931,123],
[‘2014/10’,500,123],
[‘2014/10’,340,450]
]);
************下記で書くと何も出ない
<?php foreach($datas as $ym=>$values): ?>
[‘<?php echo $ym ?>’, <?php echo $values[0] ?>, <?php echo $values[1] ?>],
<?php endforeach ?>
]);
************
// この辺グラフの描画オプション
var options = {
title: ‘Graph Sample’,
chartArea: {‘width’:’70%’, ‘height’:’65%’, ‘left’:65 },
hAxis: { title:’Year/Month’, titleTextStyle:{italic:false} },
vAxis: { title:’Random Values’, titleTextStyle:{italic:false} },
crosshair: { trigger: ‘both’ }
};
// この辺おまじない
var chart = new google.visualization.LineChart(document.getElementById(‘graphField’));
chart.draw(data, options);
});
</script>
</body>
</html>
\\\\\\\\\\\\\\\\\\\\
上記を、ファイル名
20161211_gra_tmp2.html
で、
/var/www/html/ras_gra/
に保存。
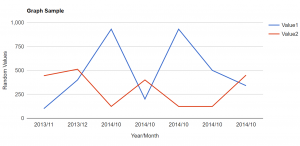
一度ここで、Webアクセスしてみる。************
なので、
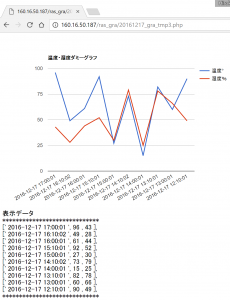
http://160.16.50.187/ras_gra/20161211_gra_tmp2.html
一応なんか出る。。。。
じゃあ。きちんとデータを入れてあげれば。。。
[]の中に。。。
以上。つづく。。。