なんとかGoogleChartsでグラフ表示成功!
記録とっておきます。苦労したので、その履歴を。。。。
まずは、
【1、Google Chartsに合うデータの形に整形】
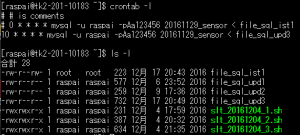
http://160.16.50.187/ras_gra/20161216_gra_tmp5.php
ができた場所。
phpファイルは、
*****************
<?php
//MySQLに接続し、データベースを選択します。
$conn = mysql_connect(‘tk2-201-10183.vs.sakura.ne.jp’,’root’,’yoshihara20160805′) or die(mysql_error());
mysql_select_db(‘20161129_sensor’) or die(mysql_error());
//SQLクエリを実行します。
$res = mysql_query(‘SELECT * from t_sensor order by Num DESC LIMIT 10’) or die(mysql_error());
//結果を出力します。
//while ($row = mysql_fetch_array($res, MYSQL_NUM)){
//echo “[‘\n”;
//echo $row[1].”\t”;
//echo “‘,\n”;
//echo $row[2].”\n”;
//echo”,\n”;
//echo $row[3].”\n”;
//echo “],\n”;
//echo “<br />\n”;
//}
//$drawScript ='<br>グラフデーターを書くまでの記述<br>’;
$i = 0;
while ($row = mysql_fetch_array($res, MYSQL_NUM)){
if ($i != 0) {
$drawScript .=”, [‘” . $row[1] . “‘,” . $row[2] . “,” . $row[3] . “]”;
} else {
$drawScript .= “[‘日時’, ‘温度°’, ‘湿度%’], [‘” . $row[1] . “‘,” . $row[2] . “,” . $row[3] . “]”;
// 一つ目の項目は 前に コンマ がいらないのと要素を入れる必要があるため
}
$i++;
}
print $drawScript;
//print $drawScript . ‘<br>後必要な記述<br>’;
//結果セットを開放し、接続を閉じます。
mysql_free_result($res);
mysql_close($conn);
?>
*****************
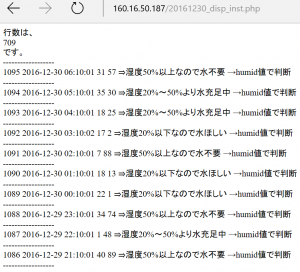
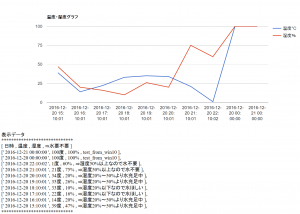
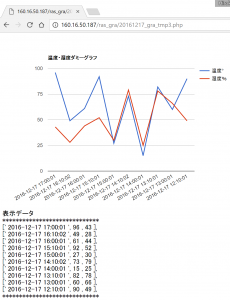
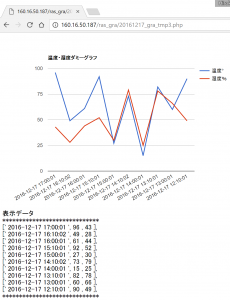
これで、下図に。

【2、これをhtml部分のScriptで挟んで、なんとか表示!】
でもまだチャート図(グラフ)が新しいものから古いになっているので、修正しなきゃ!(ひとまずここまでの記録を)
http://160.16.50.187/ras_gra/20161217_gra_tmp3.php
ができた場所。
phpファイルは、
*****************
<!DOCTYPE html>
<html>
<head>
<!– AJAX API のロード –>
<script type=”text/javascript” src=”https://www.google.com/jsapi”></script>
<script type=”text/javascript”>
// Visualization API と折れ線グラフ用のパッケージのロード
google.load(“visualization”, “1”, {packages:[“corechart”]});
// Google Visualization API ロード時のコールバック関数の設定
google.setOnLoadCallback(drawChart);
// グラフ作成用のコールバック関数
function drawChart() {
// データテーブルの作成
var data = google.visualization.arrayToDataTable([
<?php
//MySQLに接続し、データベースを選択します。
$conn = mysql_connect(‘tk2-201-10183.vs.sakura.ne.jp’,’root’,’yoshihara20160805′) or die(mysql_error());
mysql_select_db(‘20161129_sensor’) or die(mysql_error());
//SQLクエリを実行します。
$res = mysql_query(‘SELECT * from t_sensor order by Num DESC LIMIT 10’) or die(mysql_error());
//$drawScript ='<br>グラフデーターを書くまでの記述<br>’;
$i = 0;
while ($row = mysql_fetch_array($res, MYSQL_NUM)){
if ($i != 0) {
$drawScript .=”, [‘” . $row[1] . “‘,” . $row[2] . “,” . $row[3] . “]”;
} else {
$drawScript .= “[‘日時’, ‘温度°’, ‘湿度%’], [‘” . $row[1] . “‘,” . $row[2] . “,” . $row[3] . “]”;
// 一つ目の項目は 前に コンマ がいらないのと要素を入れる必要があるため
}
$i++;
}
print $drawScript;
//結果セットを開放し、接続を閉じます。
mysql_free_result($res);
mysql_close($conn);
?>
]);
// グラフのオプションを設定
var options = {
title: ‘温度・湿度ダミーグラフ’
};
// LineChart のオブジェクトの作成
var chart = new google.visualization.LineChart(document.getElementById(‘chart_div’));
// データテーブルとオプションを渡して、グラフを描画
chart.draw(data, options);
}
</script>
</head>
<body>
<!– グラフを描く div 要素 –>
<div id=”chart_div” style=”width: 80%; height: 400px;”></div>
<br>
表示データ<br>
*****************************<br>
<?php
//MySQLに接続し、データベースを選択します。
$conn = mysql_connect(‘tk2-201-10183.vs.sakura.ne.jp’,’root’,’yoshihara20160805′) or die(mysql_error());
mysql_select_db(‘20161129_sensor’) or die(mysql_error());
//SQLクエリを実行します。
$res = mysql_query(‘SELECT * from t_sensor order by Num DESC LIMIT 10’) or die(mysql_error());
//結果を出力します。
while ($row = mysql_fetch_array($res, MYSQL_NUM)){
echo “[‘\n”;
echo $row[1].”\t”;
echo “‘,\n”;
echo $row[2].”\n”;
echo”,\n”;
echo $row[3].”\n”;
echo “],\n”;
echo “<br />\n”;
}
//結果セットを開放し、接続を閉じます。
mysql_free_result($res);
mysql_close($conn);
?>
*****************************<br>
</body>
</html>
*****************
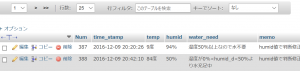
で、下記のようになりました。。。。

でも、まだまだ修正しなきゃ!!!
とりあえず。
以上、、、、(いやー一週間くらい苦労したワ。。。)
おっと、でも上記の細字赤字を
$res = mysql_query(‘select * from t_sensor where Num > ((select max(Num) from t_sensor)-10)’) or die(mysql_error());
で解決!
以上!!!