facebookとapi.aiを連携してみる
http://qiita.com/naoyashiga/items/6c663f6e773490934312
を参考
http://qiita.com/naoyashiga/items/6c663f6e773490934312
を参考
■事前準備
herokuのアカウント登録
id:h*******@yahoo.**.**
pass:A*******
herokuのアカウント登録
id:h*******@yahoo.**.**
pass:A*******
■Api.aiを使う
https://api.ai/
(図1)
https://api.ai/
(図1)


(図2)
うーんこれは使わない。。。。
■botを作るためには、Facebookアプリ登録&Facebookページ作成が必要になります。
Facebookアプリ登録&Facebookページ作成
https://developers.facebook.com/quickstarts/?platform=web
「20170717_yoshi」でページ作成
(図3)
Facebookアプリ登録&Facebookページ作成
https://developers.facebook.com/quickstarts/?platform=web
「20170717_yoshi」でページ作成
(図3)



(図4)

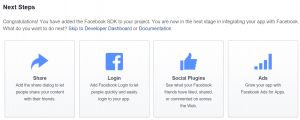
■APPのダッシュボードが生成
(図5)
20170717_yoshi
190**********21303
f439f**********91bcd**********b41327
(図6)
■トークン作成

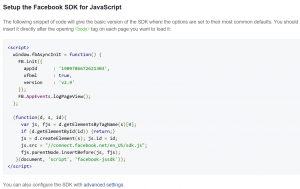
(図7)

(図8)
EAA**********AAWTgPWXH**********XvN7ydLeYYjK6**********I8B1UK*********************kTl**********Q42X494ufK**********Cp95d7CQTA**********SYoEzD
(図9)

■Agent作成
こちらから新規Agentを作成。
https://console.api.ai/api-client/#/newAgent
こちらから新規Agentを作成。
https://console.api.ai/api-client/#/newAgent
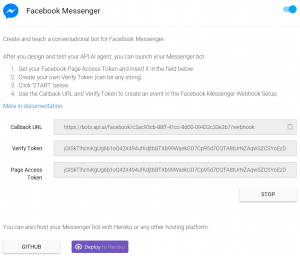
■Facebook Messengerと結びつける
https://api.ai/
https://api.ai/docs/integrations/facebook
https://api.ai/
https://api.ai/docs/integrations/facebook
作業手順
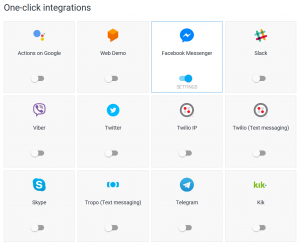
Integrationsタブをクリック
Enable SwitchボタンをONにする
Deploy Herokuボタンを押す(Heroku Free Planではアプリケーションを5個までしか作成できない。5個作成している方は既存のものを1つ削除する必要があるので注意。)
Saveボタンを押して保存
Integrationsタブをクリック
Enable SwitchボタンをONにする
Deploy Herokuボタンを押す(Heroku Free Planではアプリケーションを5個までしか作成できない。5個作成している方は既存のものを1つ削除する必要があるので注意。)
Saveボタンを押して保存
(図10)

いろいろ出来るUI
(図11)
(図11)

■Heroku Appの設定
・・・とここまで。
最大の5つにAPPがリーチしたので作成できないと。。
そんなに作ったっけ??
なので、ここまで。
最大の5つにAPPがリーチしたので作成できないと。。
そんなに作ったっけ??
なので、ここまで。
まあ、yoshiyoshi商店だけ作れたのでイメージは分かったかな???
以上
