■GoogleCloudVisionを使う
では、続き!
やはり勉強のためいささかの費用は出しても一度やってみよう!
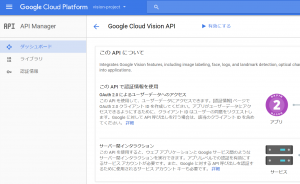
で、cloud vison APIの手続きにはいります。
(図1)
やはり勉強のためいささかの費用は出しても一度やってみよう!
で、cloud vison APIの手続きにはいります。
(図1)

課金が必要と言われる。。。行きましょう!
請求先アカウントを作成する必要があります。。。と。
(図2)
請求先アカウントを作成する必要があります。。。と。
(図2)

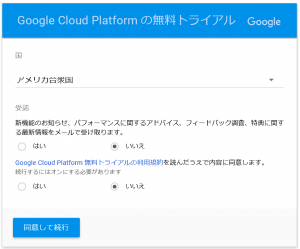
無料トライアルの同意書を読んで。。
(図3)
(図3)

ようこそ、と。請求は確認までされないようなので一安心。
(図4)
(図4)

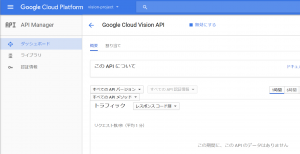
Google Cloud Visionを有効化します。
画面が変わる。。
(図5)
画面が変わる。。
(図5)

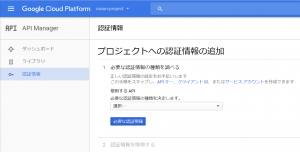
認証情報の作成。。以前のは使えないみたい。。。
(図6)
(図6)

使用するAPIに「Cloud Vision API」を、Google App Engine か Google Compute Engineを使用しましか?は、私もは「いいえ」を選択しました。
(図7)

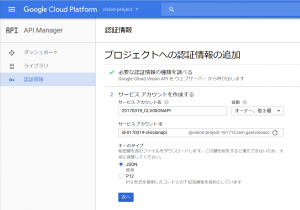
役割は参考情報かな?アカウントを適当につけて、JSONを選ぶ。。
(図8)
(図8)

アカウントの秘密鍵が作成されたらしい。。。
(図9)
(図9)

DLもできた、、と。これ大切に保管!!と。
(図10)
(図10)
これで Google Cloud Vision API の前準備が整いました、、と。
■APIキーの作成
次にGoogle Cloud Vision APIをWebから使うようにする為のAPIを発行します。。。と。
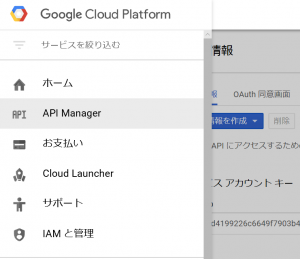
まずは、プロジェクトのトップ画面にアクセスして左上のバーガーマークをクリック。
メニューの一覧が表示されるので「API Manager」をクリックします。
(図11)
次にGoogle Cloud Vision APIをWebから使うようにする為のAPIを発行します。。。と。
まずは、プロジェクトのトップ画面にアクセスして左上のバーガーマークをクリック。
メニューの一覧が表示されるので「API Manager」をクリックします。
(図11)

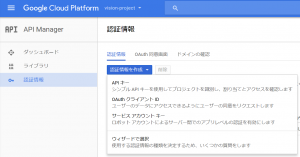
認証情報ページに遷移したら青いボタンの「認証情報を作成」をクリック。
クリックしたら表示される「API キー」をクリック。
クリックしたら表示される「API キー」をクリック。
「AIzaSyCKmmfDVoUhjGLyKaTBwTPncIbXd87VGWc」がAPIキーと。
(図12)
(図12)


認証情報を入力します。
名前には同じくkey。受付URLは「*.dasudasu.sakura.ne.jp/*」とし、リクエスト元のURLをワイルドカード(アスタリスク)を使って設定しました。
(図13)
名前には同じくkey。受付URLは「*.dasudasu.sakura.ne.jp/*」とし、リクエスト元のURLをワイルドカード(アスタリスク)を使って設定しました。
(図13)

APIが出来上がりました。
これで、準備OKかな。。
(図14)
これで、準備OKかな。。
(図14)

以上
