【プログラミング不要】ディープラーニング(h2o.ai)で株価予測をやってみた
を参考に、いよいよAIに触れてみる。
http://andoo.hatenablog.com/entry/deeplearning_kabu
を参考に、いよいよAIに触れてみる。
http://andoo.hatenablog.com/entry/deeplearning_kabu
「一通りの流れを自分でやってみたい」に賛成で、そのまま習って手順通りに。
データの準備
1.データのダウンロード
データが無いと何も始まりませんので、データを準備します。
今回はこちらのURLから日経平均のデータをダウンロードしました。
株価データ倉庫の無料データダウンロードページ
データが無いと何も始まりませんので、データを準備します。
今回はこちらのURLから日経平均のデータをダウンロードしました。
株価データ倉庫の無料データダウンロードページ
http://www.geocities.co.jp/WallStreet-Stock/9256/data.html
2.データ整形の考え方
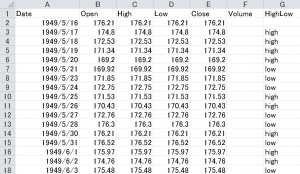
上でダウンロードしたCSVファイルが、各行には「日付、始値、高値、安値、終値、出来高」が入ってます。
ディープラーニングでデータを入れる際にはそれぞれの行が独立したデータ扱いをされます。。。と。
前日との関連性を示すデータを持っていません。そこで、新規に前日との比較をする列を追加します。。。と。
上でダウンロードしたCSVファイルが、各行には「日付、始値、高値、安値、終値、出来高」が入ってます。
ディープラーニングでデータを入れる際にはそれぞれの行が独立したデータ扱いをされます。。。と。
前日との関連性を示すデータを持っていません。そこで、新規に前日との比較をする列を追加します。。。と。
HighLow列を加えて、各行に式を習っていれます。
=IF(E3<E2,”high”,if(E3>E2,”low”,”same”))
翌日が上がる場合はhighを
翌日が下がる場合はlowを
変化が無い場合はsameを
=IF(E3<E2,”high”,if(E3>E2,”low”,”same”))
翌日が上がる場合はhighを
翌日が下がる場合はlowを
変化が無い場合はsameを
これでデータの準備ができましたので、このCSVファイルを使ってディープラーニングをやっていきましょう。
(私もできました。)
(私もできました。)
(図1)

実践、、、という事で。
ツールのインストールをするらしい。。
ツールのインストールをするらしい。。
1.H2Oのインストール
ダウンロード・インストール方法はこちらのURLをご覧ください。、、と。
H2Oを使った未来予測 その準備と具体的使い方について | clew
http://antena.tokyo/h2o%E3%82%92%E4%BD%BF%E3%81%A3%E3%81%9F%E6%9C%AA%E6%9D%A5%E4%BA%88%E6%B8%AC%E3%80%80%E3%83%91%E3%83%A9%E3%83%A1%E3%83%BC%E3%82%BF%E3%83%BC%E3%81%AE%E8%AA%BF%E6%95%B4%E3%81%8C%E5%88%86%E3%81%8B#H2O
に行きます。
「新しくなった H2O 実際に使ってみよう」へ
ダウンロード・インストール方法はこちらのURLをご覧ください。、、と。
H2Oを使った未来予測 その準備と具体的使い方について | clew
http://antena.tokyo/h2o%E3%82%92%E4%BD%BF%E3%81%A3%E3%81%9F%E6%9C%AA%E6%9D%A5%E4%BA%88%E6%B8%AC%E3%80%80%E3%83%91%E3%83%A9%E3%83%A1%E3%83%BC%E3%82%BF%E3%83%BC%E3%81%AE%E8%AA%BF%E6%95%B4%E3%81%8C%E5%88%86%E3%81%8B#H2O
に行きます。
「新しくなった H2O 実際に使ってみよう」へ
よりダウンロード。。か
(図2)

左下の「Download H2O Latest Stable Release」をクリック
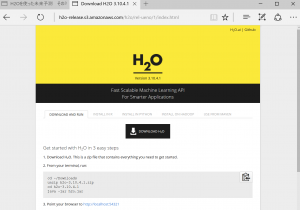
(図3)

中央の「Download H2O 」をクリックして、zipファイルをDL
(図4)

手順も書いてある。。英語だけど。。。。
Get started with H2O in 3 easy steps
1. Download H2O. This is a zip file that contains everything you need to get started.
2. From your terminal, run:
1. Download H2O. This is a zip file that contains everything you need to get started.
2. From your terminal, run:
cd ~/Downloads
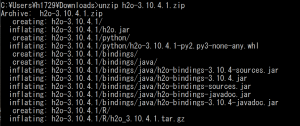
unzip h2o-3.10.4.1.zip
cd h2o-3.10.4.1
java -jar h2o.jar
unzip h2o-3.10.4.1.zip
cd h2o-3.10.4.1
java -jar h2o.jar
3. Point your browser to http://localhost:54321
さて、DL終了。
(図5)
(図5)
では、コマンドプロンプトで指示どおりに。。。ごくっ。。。
h2o-3.10.4.1.zipがインストールされとるね。
(図6)
h2o-3.10.4.1.zipがインストールされとるね。
(図6)

> unzip h2o-3.10.4.1.zip
(図7)
(図7)

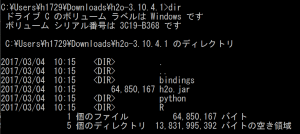
> cd h2o-3.10.4.1
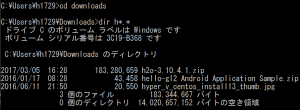
> dir
(図8)
> dir
(図8)

> java -jar h2o.jar
ENTER を押してズラズラ~とコマンドが動けば成功です。。。。と。
次にブラウザを開きます。
次にブラウザを開きます。
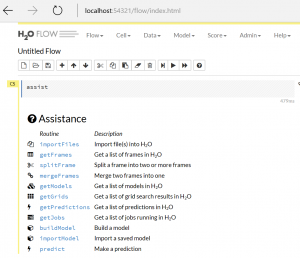
http://localhost:54321
へ、表示されました。。。どうやるんだろ??
(図9)
(図9)

※注意:アクセスに使ったコマンドプロンプトを閉じてしまうとブラウザ上のH2Oもアクセス不能になります。使用中は付けっぱなしにしておいてください。。。。とな。
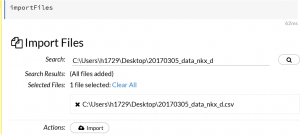
では、「importFiles Import file(s) into H2O」をやってみる。。。
ファイルは、
C:\Users\h1729\Desktop\20170305_data_nkx_d
C:\Users\h1729\Desktop\20170305_data_nkx_d
では!
(図10)
(図10)

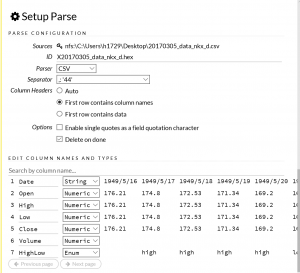
次にparseを押したら、勝手に飲み込まれた様子。。。。
(図11)
(図11)

Jobという画面が出ました!
(図12)
(図12)

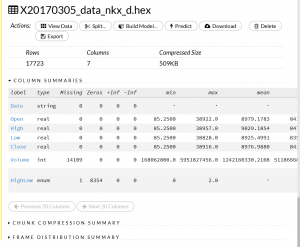
で、Viewを押します。アクションを選択できるようになります。。。と。
(図13)
(図13)

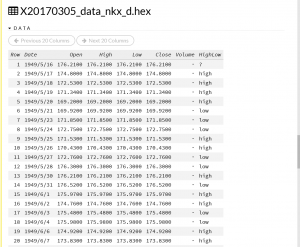
ちなみにViewDataをみると、、、
(図14)
(図14)

OKみたいね。。。
いったん終了。
このあと、ファイル分割へ!
いったん終了。
このあと、ファイル分割へ!
以上
