############
今回は、livedoorで天気予報のAPIを学ぶ,,,です。
今回は、livedoorで天気予報のAPIを学ぶ,,,です。
Postmanの使い方を学んでいるうちに、出くわしたのがこのWebだったので、
せっかくなのでそのままブログ。。。。
############
2017/01/15
cumulocity postman API check
############
2017/01/15
cumulocity postman API check
postmanの使い方とAPIを学ぶ、今回は
を参考に。
を参考に。
ーーーーーーー
まず、Postmanを使ってみる
ーーーーーーー
PostmanはGoogle Chromeのアドオン、WEBアプリ。
まずは以下からダウンロードしてインストール。
まずは以下からダウンロードしてインストール。
http://www.getpostman.com/
起動するとURLを入力する場所にURLを入力、
起動するとURLを入力する場所にURLを入力、
今回は習ってlivedoor 天気情報を取得、「データフォーマットはJSON形式」との事。
livedoorのAPIの仕様は下記
http://weather.livedoor.com/weather_hacks/webservice
http://weather.livedoor.com/forecast/rss/primary_area.xml
http://weather.livedoor.com/weather_hacks/webservice
http://weather.livedoor.com/forecast/rss/primary_area.xml
JSONデータをリクエストする際のベースとなるURLは以下。
http://weather.livedoor.com/forecast/webservice/json/v1
このURLに下の表のパラメータを加え、実際にリクエスト。
http://weather.livedoor.com/forecast/webservice/json/v1
このURLに下の表のパラメータを加え、実際にリクエスト。
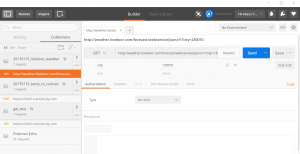
この情報を元に、早速Postmanに入れてみる。
(図1)
(図1)

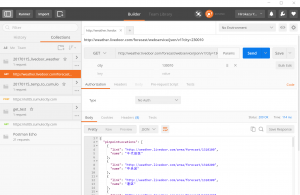
では、Sendボタンを押してみる。
(図2)
(図2)

200 OKでパラメータが返ってくるかと問題なし、のようです。
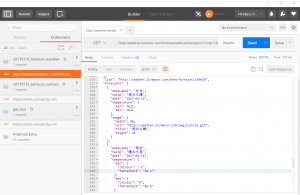
形式はJSONとの事。
(図3)
形式はJSONとの事。
(図3)

あとはこの情報を元に自身のサイトに表示できるようにします。
今回は参考に習ってPHPで。
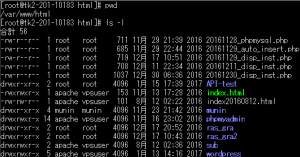
/var/www/html/
の配下に
API-test
フォルダを作成して、
20170115_tenki_simple.php
を作成します。
(図4)

中身は非常に簡単(マネさせてもらった)で、
指定した地域の今日の天気とアイコンを表示するのみ。
指定した地域の今日の天気とアイコンを表示するのみ。
——————
<?php
$tmp_url = “http://weather.livedoor.com/forecast/webservice/json/v1?city=130010”;
<?php
$tmp_url = “http://weather.livedoor.com/forecast/webservice/json/v1?city=130010”;
$json = file_get_contents($tmp_url,true) or die(“Failed to get json”);
$json = mb_convert_encoding($json, ‘UTF8’, ‘ASCII,JIS,UTF-8,EUC-JP,SJIS-WIN’);
$obj = json_decode($json);
$json = mb_convert_encoding($json, ‘UTF8’, ‘ASCII,JIS,UTF-8,EUC-JP,SJIS-WIN’);
$obj = json_decode($json);
$img_url = $obj->forecasts[0]->image->url;
$date = $obj->forecasts[0]->date;
$title = $obj->forecasts[0]->image->title;
$date = $obj->forecasts[0]->date;
$title = $obj->forecasts[0]->image->title;
$img_url1 = $obj->forecasts[1]->image->url;
$date1 = $obj->forecasts[1]->date;
$title1 = $obj->forecasts[1]->image->title;
$date1 = $obj->forecasts[1]->date;
$title1 = $obj->forecasts[1]->image->title;
?>
<h2>東京都の天気</h2>
<h4>(2017/01/15作成)</h4>
<h4>(2017/01/15作成)</h4>
<div>
<p> TODAY : <?php echo $date;?></p>
<p> <?php echo “<img src='”.$img_url.”‘>”; ?> <?php echo $title; ?></p>
<p> copyright <a href=”http://weather.livedoor.com/”>livedoor 天気情報</a>'</p>
<p> <?php echo “<img src='”.$img_url.”‘>”; ?> <?php echo $title; ?></p>
<p> copyright <a href=”http://weather.livedoor.com/”>livedoor 天気情報</a>'</p>
<p> TOMMOROW : <?php echo $date1;?></p>
<p> <?php echo “<img src='”.$img_url1.”‘>”; ?> <?php echo $title1; ?></p>
<p> copyright <a href=”http://weather.livedoor.com/”>livedoor 天気情報</a>'</p>
<p> <?php echo “<img src='”.$img_url1.”‘>”; ?> <?php echo $title1; ?></p>
<p> copyright <a href=”http://weather.livedoor.com/”>livedoor 天気情報</a>'</p>
</div>
——————
——————
(図5)

なんとか出ました!
以上!
