Raspasi@sakuravpsにnode.jsをインストール&設定
RaspberryPiのサーバへのデータ送信でnode.jsをつかってみようと。
まずはwin10からsakuravpsへインストールしてみようっと。
まずはwin10からsakuravpsへインストールしてみようっと。
参考は、
https://liginc.co.jp/web/programming/node-js/85318
で。
https://liginc.co.jp/web/programming/node-js/85318
で。
1. nvmのインストール
Node.jsを使う前に、Node.jsを使った開発をおこないやすくするツールとしてNVM(Node Version Manager)を導入します。
nvmをインストールしてみましょう。
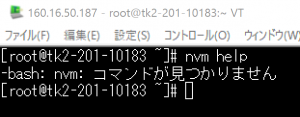
今は、nvmのコマンドが効きません。未インストール。
(図1)
Node.jsを使う前に、Node.jsを使った開発をおこないやすくするツールとしてNVM(Node Version Manager)を導入します。
nvmをインストールしてみましょう。
今は、nvmのコマンドが効きません。未インストール。
(図1)

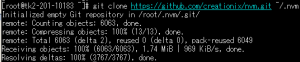
$ git clone https://github.com/creationix/nvm.git ~/.nvm
$ source ~/.nvm/nvm.sh
(図2)
$ source ~/.nvm/nvm.sh
(図2)

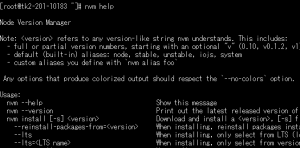
$ nvm help
で、なんか出ているのでOKかな?
(図3)
で、なんか出ているのでOKかな?
(図3)

2. nvmコマンドでNode.jsをインストール
nvm ls-remoteでダウンロード可能なNode.jsのバージョンリストが見ることができます。
$ nvm ls-remote
nvm ls-remoteでダウンロード可能なNode.jsのバージョンリストが見ることができます。
$ nvm ls-remote
最新がわからんな??
v7.3.0
なのか
v0.12.18
なのか。。。
調べは後にして、v0.12.18をインストールしてみる。。
v7.3.0
なのか
v0.12.18
なのか。。。
調べは後にして、v0.12.18をインストールしてみる。。
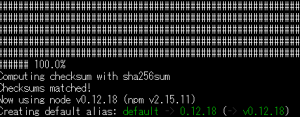
$ nvm install 0.12.18
(図4)
(図4)

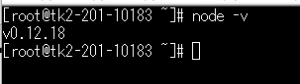
確認をしてみましょう。
$ node -v
(図5)
$ node -v
(図5)

3. nvmの設定
このままだとターミナル再起動時に同じような手順をおこなわないと使えません。いつでも使えるように設定しておきましょう。
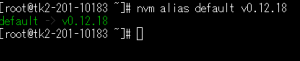
デフォルトのNode.jsのバージョンを指定しておきます。
$ nvm alias default v0.12.18
(図6)
このままだとターミナル再起動時に同じような手順をおこなわないと使えません。いつでも使えるように設定しておきましょう。
デフォルトのNode.jsのバージョンを指定しておきます。
$ nvm alias default v0.12.18
(図6)

~/.bash_profileを、ターミナル起動時にnvmコマンドが適用されるように設定します。
$ vi ~/.bash_profile
以下を追記してください。
$ vi ~/.bash_profile
以下を追記してください。
if [[ -s ~/.nvm/nvm.sh ]];
then source ~/.nvm/nvm.sh
fi
then source ~/.nvm/nvm.sh
fi
これで次回以降ターミナルを起動したときでも、Node.jsが使えるようになりました。
Node.jsでHello World!
Node.jsはコマンドライン上で動作しますが、Webブラウザ上で動作確認をしてみます。
Node.jsはコマンドライン上で動作しますが、Webブラウザ上で動作確認をしてみます。
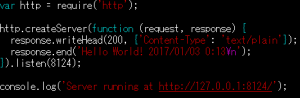
example20170103.jsというファイルを作成し、以下のコードを書きましょう。
var http = require(‘http’);
http.createServer(function (request, response) {
response.writeHead(200, {‘Content-Type’: ‘text/plain’});
response.end(‘Hello World! 2017/01/03 0:13\n’);
}).listen(8124);
console.log(‘Server running at http://160.16.50.187:8124/’);
(図7)
http.createServer(function (request, response) {
response.writeHead(200, {‘Content-Type’: ‘text/plain’});
response.end(‘Hello World! 2017/01/03 0:13\n’);
}).listen(8124);
console.log(‘Server running at http://160.16.50.187:8124/’);
(図7)

保存をしたらいよいよ実行です。
$ node example.js
(図8)
(図8)
ターミナルが待ち受け状態になります。
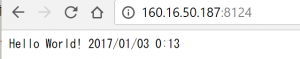
この状態でブラウザからhttp://160.16.50.187:8124にアクセスしてみましょう。
この状態でブラウザからhttp://160.16.50.187:8124にアクセスしてみましょう。
(図9)

成功です!
(ありがとうございます。)
以上!
